
WordPressにはアーカイブという機能が搭載されており、使い方次第ではユーザーにとっても運営者にとっても非常に便利なものとなります。とはいえ、そもそもアーカイブとは何かいまいちピンと来ない人も多いのではないでしょうか。カテゴリーやタグなどといった言葉と混同して違いが分からないという人もいるでしょう。そこで今回は、アーカイブについて基本から理解し活用できるよう、アーカイブの役割やWordPressでの設定方法はもちろん、アーカイブをカスタマイズする方法についても解説します。
目次
アーカイブの役割を理解しよう

アーカイブとは「記録保管所」や「公文書」を意味する英単語ですが、WordPressでいうアーカイブは記事の一覧ページのことを指します。WordPressでは、投稿の際に作成された記事はタグやカテゴリーで分類することが多く、これらもアーカイブの1つとして捉えて良いでしょう。アーカイブにはさまざまな種類があり、カテゴリー別アーカイブ、タグ別アーカイブ、日付別アーカイブ、投稿者別アーカイブなどがあります。WordPressの場合はデフォルトで日付別のアーカイブがサイドバーに設置されているケースが多くなっています。
アーカイブの役割には、特定のテーマについて知識を深めたいと思ったユーザーに対して、そのテーマをカテゴリーアーカイブとしてまとめて表示させるということができるというものがあります。ブログや企業のオウンドメディアでは、様々なジャンルの記事が不規則的に投稿されるケースが多いため、ユーザーがそのサイトで特定のジャンルだけを知りたい場合は時系列で目当ての記事をひたすら辿ることになるでしょう。これでは非常に時間がかかり非効率的でユーザビリティが高いとは言えません。一方、カテゴリー別アーカイブを設置すれば、目当てのジャンルだけがまとまったページを利用することができるようになります。たとえば料理関連のWEBサイトで「デザート」というカテゴリーを設置することで、ユーザーはデザート関連の記事だけを効率的かつ集中的に調べられるようになるのです。
カテゴリーとはどう違うのか?
アーカイブと似た概念にカテゴリーというものがあります。これからの説明をスムーズに理解していただくためにも両者の違いについて確認しておきましょう。カテゴリーとアーカイブは、いくつかのファイル(記事)をまとめるという点では同じでも、役割と機能に明確な違いがあります。まず、カテゴリーとは「区分」を意味する英単語で、グループ分けをすること自体を指す言葉です。たとえば、リンゴやブドウ、オレンジに関する記事を「フルーツ」とグループ分けすることがカテゴリーです。あるいは2月に投稿された記事を「2月の記事」3月に投稿された記事を「3月の記事」とグループに分けること、あるいは分けられたグループのことをカテゴリーと呼びます。
一方アーカイブは、同じカテゴリーや同じ月、または同じ年に投稿された記事をまとめて一覧表示させる場合に使う機能のことです。たとえば、「フルーツ」というカテゴリーに分類されたコンテンツを一覧で表示したり、「2月の記事」としてまとめられた記事を一覧で表示したりする機能をアーカイブと呼びます。つまり、共通性のある記事やページを1つのまとまりとして分類することや分類されたグループという「概念」がカテゴリーで、カテゴリーなどで分類されたグループを見やすいようにまとめる「機能」がアーカイブという違いがあるのです。「カテゴリー」というタイトルでジャンル別に記事がまとめられているWEBサイトが珍しくないため、両者を混同する人もいると思われますが、正確に表すならばカテゴリー別アーカイブと表記することになるでしょう。
タグとの違いも理解しておこう
WordPressにはタグという機能もあります。タグとカテゴリーの違いも把握しておきましょう。タグは「名札」「ラベル」を意味する英単語ですが、WordPressなどWebサイトでのタグとは、記事に対して設定されるキーワードを指す言葉です。そのタグを見ただけで記事の主旨が分かるようなタグを設定することで、ユーザーの使い勝手を高めることができます。たとえば、ファッションに関する記事の場合、記事中に書いてあるファッションアイテムなどをタグ設定しておけば、それをキーワードとしてユーザーが検索に利用できるなどの使い方ができます。「スカート」のタグを付けておけばそのタグをキーワードに記事を検索できるようになり、特定のブランドをタグにしておけばそのブランドについて記述のある記事を瞬時検索できるようになります。もちろん、もっと細かな商品名のタグをつけることもあります。アーカイブの場合は、その性質上ある程度大まかな区分になってしまいますが、タグはより詳細でターゲットを絞ったキーワードを指定ができるのです。
WordPressでアーカイブを使うには?
WordPressではアーカイブはデフォルトでは無効になっており、トップページには投稿された記事の一覧が更新順に表示されています。ブログやオウンドメディアではこのデザインがメジャーですが、企業サイトとして構築する際には、トップページは会社らしいデザインにして、記事の一覧は別のページを割り振ってアーカイブでまとめたいというケースが多いでしょう。これを行うには、まず無効になっている投稿アーカイブを有効に切り替える必要があります。また、投稿記事一覧を任意のURLで表示するには、ブログ記事取得用テンプレートを作成して固定ページに当てる方法と、既存のテンプレートを使う方法があります。オリジナティの高いアーカイブをデザインしたい場合は前者の方が良いですが、特にこだわりがない場合は既存のテンプレートを利用して効率よく作業を進めた方が良いでしょう。
既存のテンプレートでアーカイブを表示する

既存テンプレートを使って「投稿」アーカイブを任意のURLで表示するには、まず無効になっている「投稿」記事のアーカイブページ設定を有効にする必要があります。アーカイブを有効にするには「function.php」のシートにコードを記述していく必要があり、このシートには管理画面(ダッシュボード)の「外観」の「テーマ編集」で開くことができます。シートへ記述する際、アーカイブページのスラッグ名(ページ名)を入力する必要がありますので、わかりやすい名前を入力しておきましょう。必要なコードの記述が終わった後、管理画面の「設定」にある「パーマリンク設定」の「変更の保存」をクリックすることで、設定したURLで投稿記事のアーカイブページが表示されるようになります。
なお、既存テンプレートを使う際はどのテンプレートが適用されるのかを確認しておくことをおすすめします。一般的には「archive.php」がある場合はこれが優先されますが、シートが存在しない場合は「index.php」のテンプレートが適用されることが多いでしょう。どのテンプレートが適用されるかは、使用しているWordPressのテーマファイルで設定されているテンプレートの優先順位によって異なります。
アーカイブの表示件数を変更するには?
アーカイブの表示件数は、管理画面(ダッシュボード)の「設定」から「表示設定」へと進んだところにある「1ページに表示する最大投稿数」に設定された数値で決まります。デフォルトでは10件程度になっていることが多いですが、任意の件数に変更することが可能です。ただ、デメリットしてここでの設定はすべてのコンテンツに反映されてしまいます。もし、コンテンツごとに表示件数を変えたい場合は、コードを書き込むなどしてカスタマイズするしかありません。先ほどのアーカイブ設定もそうですが、HTMLやPHPなどWordPressの構成言語についてある程度の知識と編集するスキルがなければ自力でのカスタマイズは難しいでしょう。単純に思ったような結果が出ない程度ならばまだ良く、最悪の場合はWEBサイト全体に悪影響を及ぼしてしまう可能性さえあります。コードについて知識が乏しい、編集に自信がないという場合には、無闇にテーマファイルをいじるのではなく、別の方法を考えた方が賢明です。
カスタマイズにはプラグインが便利

WordPressを手軽にカスタマイズする方法には、テーマの選定とプラグインの導入の2つがあります。まず、テーマとはWordPressのテンプレートのことです。WordPressはさまざまなテーマが出ており、基本的なデザインや機能などはテーマによって異なります。1つのテーマにさまざまな機能がパッキングされていることが多く、カスタイマイズを一手間で済ませられる点が大きなメリットです。したがって、気に入ったテーマで実行可能な範囲内でサイトを構築していくのも1つの方法です。
しかし、企業サイトを運営していると、今できる範囲よりさらにカスタマイズしたいという場面に遭遇することが珍しくありません。既成のテーマで不可能な範囲まで変更を加えるには、やはりコードを入力することが基本的な解決方法となります。しかし、先ほども触れたようにコーディングは初心者はもちろん、十分に熟練していない人が手を出すと他のコードもいじってしまう可能性があるのでおすすめできません。もし、コーディングを伴うカスタマイズを行う場合には、必ずファイルとデータベースのバックアップを取ってから始めるようにしてください。万が一、致命的な不具合が生じてもバックアップデータをインポートすることで迅速な復旧が可能となります。
とはいえ、やはりコードに触れずにカスタイマイズできるに越したことはないでしょう。かといって、テーマごと変えてしまうのはサイトデザインが大きく変わってしまうため現実的ではありません。そこでおすすめしたいのがプラグインです。プラグインは、WordPressの拡張機能で世界中でさまざまな機能を持ったものが開発されており、テーマと併用することができます。したがって、大まかなデザインは変えずに必要なところだけカスタマイズを行うことができるのです。コードは編集できないけれどテーマを変更するわけにもいかない。そのような時にはプラグインの活用が便利です。
Elementorを使ってみよう

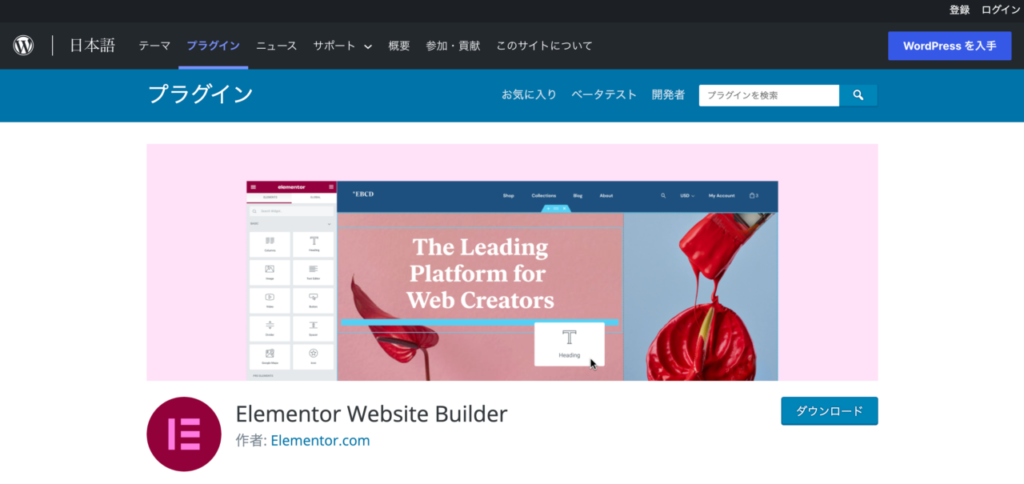
プラグインを使用して思い通りのページを作成したい。そのような場合は「Elementor Page Builder」というプラグインの使用をおすすめします。Elementorは、独自の編集画面を使用することで直観的にページのデザインができるプラグインです。投稿ページ、固定ページ関係なく編集可能で、使用しているテーマも問われません。ほとんどの操作がドラッグ&ドロップでできるため、HTMLどころかWordPressの編集画面に詳しくない人でもスタイリッシュなページを作成することができるでしょう。カラムの幅や余白などの細かい設定もパラメータ形式で操作可能です。Elementor proという有料版もあり、こちらは無料版よりも機能が充実しているため特に企業サイトに向いています。もちろん、無料版でも非常に価値の高い内容となっていますので、ひとまず無料版を使用して不足を感じたら有料版に切り替えると良いでしょう。また、拡張機能であるアドオンを導入することで、テンプレートを使用できたり、設定できる項目を増やしたりと機能を拡充させることが可能です。
Elementorを導入するには、まず管理画面(ダッシュボード)から「プラグイン」の設定画面に移り、設定内の「新規追加」ボタンをクリックします。「プラグインの追加」という画面に切り替わりますので、ここにある「プラグインの検索」の入力欄に「Elementor Page Builder」と入力してください。Elementorの項目が出現しますので、「今すぐインストール」ボタンを押すとインストールが始まります。インストールが終了するとボタンが「有効化」に切り替わりますので、これをクリックすれば導入は完了です。
実際にElementorを利用する際は、まず普段コンテンツや記事を編集する時と同様に管理画面の「投稿」あるいは「固定ページ」の「新規追加」をクリックします。すると、編集画面のタイトル入力欄の下に「Elementorで編集」というボタンが新たに出現していますので、こちらをクリックしてください。少し待つとElementor専用の編集画面に切り替わり、ページを作成することができます。Elementorを使用せずに作成した既存の記事も、同じようにElementorでリライトすることが可能です。よりビジュアル面と機能性に凝ったページをデザインしたいなら積極的に活用していくと良いでしょう。アーカイブページのデザインも、より理想に近づいたものになるに違いありません。
まとめ
アーカイブは非常に便利な機能で、ユーザーの使いやすさを考えても欠かせないものといえるでしょう。また、サイト運営者が膨大なコンテンツ量となったサイトを管理する際にも非常に役に立ちます。積極的にプラグインを活用して見やすく使いやすいアーカイブページを作成していきましょう。




コメントを残す