
WordPressでサイトを運営するときに、知っておきたい知識の1つにレスポンシブ対応があります。レスポンシブ対応をきちんと行うことで、閲覧数を増やすことにもつながります。しかし、サイトを開設して間もないと、レスポンシブ対応がどのような状態なのかわからない人もいるでしょう。また、知っていても導入の方法がわからない人も多いかもしれません。そこで、この記事ではレスポンシブ対応を導入するメリットや導入方法を紹介します。
目次
レスポンシブ対応とは?
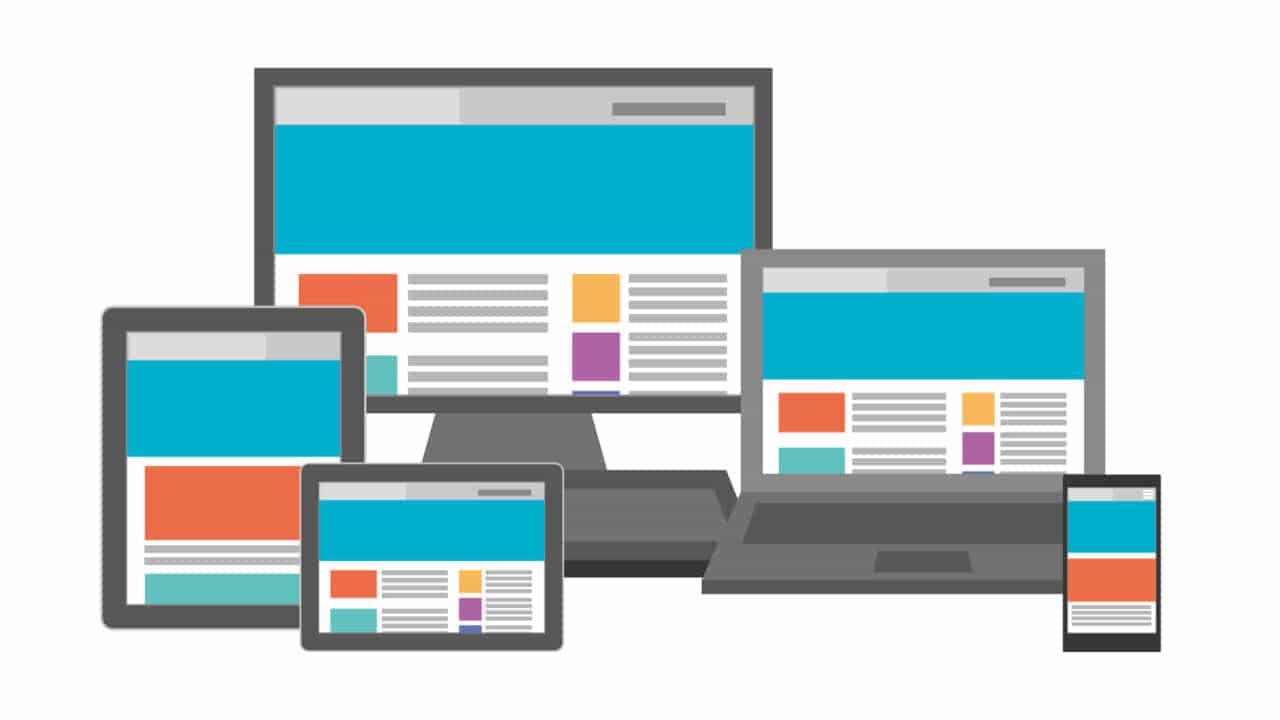
WordPressは、テーマやプラグインを使って自由にサイトをカスタマイズできるので、企業のホームページ作りやアフィリエイトサイトなどに幅広く使われています。このWordPressのカスタマイズ方法の1つが、レスポンシブ対応です。どういったものかというと、1つのHTMLをCSSが制御して、閲覧者のデバイスの画面サイズに合わせて、ページのレイアウトやデザインを最適化してくれる技術を指します。つまり、パソコンからアクセスしたユーザーにはパソコン用の画面を表示させ、スマートフォンからアクセスしたユーザーにはスマートフォン用の画面を表示させるというものです。さらに、タブレットからのアクセスには、タブレット用のページを表示させます。
このレスポンシブ対応をきちんと行なっていないと、スマートフォンにパソコン用の画面が表示されることになり、サイトが見にくくなってしまいます。見にくくなると、そのサイトの情報がいくら有益だとしても読む気がしませんよね。すると、閲覧者が読むのを諦めてしまう可能性があるのです。特に、アフィリエイトサイトであれば、最後まで読んでもらわないと広告までたどり着くことすら難しくなってしまうかもしれません。そのため、レスポンシブ対応はサイトの運営に必要不可欠だといっても過言ではないのです。
レスポンシブ対応を導入するメリット

レスポンシブ対応は、アクセスするデバイスによって適した画面を表示させるものです。ならば、パソコン用とスマートフォン用の画面をそれぞれ作ればいいのではないかと思う人もいるかもしれません。しかし、そこにはレスポンシブ対応ならではのメリットがあるのです。まず、レスポンシブ対応では、パソコンでもスマートフォンでもソースが統一されます。そのため、管理が非常に楽です。サイトの内容を変更したいと思ったときに、レスポンシブ対応であれば、ソースが同じなので1度で済みます。工数が減るだけではなく、ミスも少なくなり、修正も容易です。もし、パソコン用とスマートフォン用のサイトをそれぞれ作成していたら、両方の画面を修正することとなり、工数も倍になってしまいます。
また、将来的に新たなサイズのデバイスが出てきたとしても、レスポンシブ対応であれば画面の幅に合わせて表示されるので、対応に慌てなくて済むでしょう。さらに、レスポンシブ対応だと、URLが統一されるというのもメリットです。URLが統一されると、SNSなどでシェアされやすくなります。閲覧者がシェアしてくれれば、サイトの情報は大きく広がっていきます。パソコンからのアクセスも、スマートフォンからのアクセスも同じURLでサイトへ誘導できるので、名刺やメルマガ、ブログへ記載するURLも1つでいいのです。
また、Googleのモバイルファーストインデックスに対応できることも大きなメリットです。Googleの検索結果の順位は、サイトをあらゆる角度から評価して上位の表示サイトを決定します。その項目の1つであるモバイルファーストインデックスに対応しているので、レスポンシブ対応にすることは必然的にSEO対策につながっているのです。さらに、Yahoo!もGoogleと同じGoogle検索エンジンなので、GoogleのSEO対策ができれば必然的にYahoo!のSEO対策もできるということになります。このように、レスポンシブ対応を導入すると、サイト運営側にも閲覧者にも大きなメリットがあるのです。
レスポンシブ対応を導入するデメリット
レスポンシブ対応にはデメリットもあります。その1つが、工数がかかる場合があることです。これは、複雑なレイアウトや対応デバイスが多い場合になります。複雑なレイアウトだと、CSSの記述が複雑になるため、コーディングに工数がかかってしまうのです。また、PCとスマートフォンでレイアウトがかけ離れている場合も対応が難しくなります。1つのソースで作り上げるので、CSSで対応できる範囲でレイアウトやデザインを考える必要があります。そして、レスポンシブ対応は、フューチャーフォン(ガラケー)のように古いブラウザを使用しているデバイスには、対応していません。
このように、複雑なデザインになればなるほど、プログラミングの専門知識がないと対応できなくなってしまうのです。ただ、初心者には難しいように思えるレスポンシブ対応でも、テーマやプラグイン、テキストエディタなどで簡単に導入することができます。
レスポンシブ対応する方法
レスポンシブ対応にするにはいくつかの方法があります。その1つが、WordPressのテーマを選ぶときに、レスポンシブに対応したテーマを選択する方法です。スマートフォンの普及により、パソコンだけではなく、あらゆるデバイスに対応したテーマが増えています。テーマのページでレスポンシブ対応にすれば、簡単にパソコンとスマートフォン、タブレットなどあらゆるデバイスに対応したサイトができるのです。さらに、WordPressでは、無料で使えるレスポンシブ対応のテーマがいくつかあります。テーマはボタン1つで変更することができるので、レスポンシブ対応にするのも簡単です。
ただし、サイト運営の途中でテーマを変える場合には、アイキャッチ画像の大きさが変わってしまったり、設定を変更したりする必要があるので注意が必要です。テーマを変更する際には、事前にバックアップをとってから行うようにしましょう。
【おすすめプラグイン】Elementor

WordPressのサイトをレスポンシブ対応にする方法に、プラグインを利用する方法があります。プラグインは、インストールして設定することができるので、取り入れるのが非常に簡単です。このレスポンシブに対応しているプラグインがElementorです。Elementorとは、WordPressのカスタマイズに役立つプラグインです。高性能で、しかも無料で使うことができます。プログラミングに必要なHTMLやCSSの知識が無くてもカスタマイズができるので、初心者でも安心です。Elementorを導入するには、プラグインからインストールすることが必要です。そして、「Elementor」の設定から操作をすることができます。
Elementorはレスポンシブ対応のほかにも、ヘッダーの高さや幅を変更したり、カラムの間やサイズ変更をしたりすることもできます。複雑なコードを入力する必要もなく、ドラッグ&ドロップで簡単にカスタマイズができるのです。また、ページごとに変更することができるので、よりプロフェッショナルでオリジナリティのあるサイトを作り上げることができます。レスポンシブ対応にプラスアルファがあるプラグインです。
【おすすめテキストエディタ】Visual Studio Code
レスポンシブ対応のテキストエディタとしておすすめなのが、Visual Studio Codeです。Visual Studio Codeとは、Microsoft社が開発したオープンソースのテキストエディタです。2015年にプレビュー版の提供を開始した、比較的新しいテキストエディタになります。しかし、Webデザイナーが、有名テキストエディタから乗り換えるくらい人気が高いのです。Visual Studio Codeの特徴は、動作が軽いことです。機能が豊富だと、基本的に動作が遅くなってしまいます。その点、Visual Studio Codeでは、プログラムの作成や修正をする際も手軽です。そして、デバッグ機能もついています。
通常、動作が遅くなることの多いIDEでデバッグすることが多いのですが、Visual Studio CodeはIDEを使用せずにデバッグすることができます。言語によっては、別途拡張機能のインストールが必要になりますが、基本的にはVisual Studio Codeでデバッグが可能です。さらに、自動補完の機能があります。こちらも通常IDEなどにある機能ですが、Visual Studio Codeに備わっています。そして、デバッグと同じく拡張機能でほかの言語も用意されているのです。
また、Visual Studio Codeでは多くの言語をサポートしています。Microsoft社開発のC/C++やC#、VisualBasicはもちろん、JavaやPython、JSON、SQLなどもサポートしています。ハイライトとしてプログラミング言語の構文が表示されるので、プログラミングの記述がしやすくなるでしょう。Gitとの連携機能があることも、Visual Studio Codeのメリットです。プログラムのバージョンを管理するシステムであるGitは、Gitリポジトリにプッシュやプルを行うことができます。
レスポンシブ対応以外にも、サイトをカスタマイズするのに役立つVisual Studio Codeは、Microsoft社の公式ホームページから入手できます。マルチプラットフォームであるVisual Studio Codeは、WindowsやMacOS、Linuxのどの環境でもインストールが可能です。自分の環境に合った手順でダウンロードとインストールを進めていきましょう。
レスポンシブに対応するテーマとは

レスポンシブに対応させるために、簡単な方法の1つがテーマの選択です。レスポンシブに対応しているテーマを選択すれば、複雑なコードの入力や工数を減らすことができます。ここでは、レスポンシブ対応のあるテーマを4つ紹介します。1つ目が、Twenty Elevenです。Twenty Elevenはレスポンシブ対応されていることはもちろん、WordPressの公式テーマなので、セキュリティ面でも安心して使うことができます。2つ目が、Twenty Tweleveです。Twenty TweleveもTwenty Elevenと同じシリーズなのですが、メジャーでネット上での情報量も多いので、初心者でも扱いやすいテーマになります。
3つ目が、BizVektorです。多くのWordPressのテーマはブログ用に作られていますが、このBizVektorはビジネス用のホームページに最適化されたテーマです。企業や店舗のホームページ作りに便利なので多くの企業で利用されています。HTMLやCSSの知識がなくても、設定をするだけで簡単にビジネス用のホームページが作れることが特徴です。4つ目が、STINGER。STINGERはアフィリエイトやSEOに特化したテーマで、こちらもユーザーが多く、ネット上の情報も豊富です。はじめのうちは情報量の多いテーマを設定しておくと、すぐに調べられるので安心できるでしょう。
このように、レスポンシブに対応しているテーマは、ブログ用やビジネス用、アフィリエイト用と、それぞれにあります。自分のサイトの用途に合わせてレスポンシブ対応のテーマを選んでみましょう。
まとめ
パソコンでサイトを作る場合が多いので、パソコンのみの表示に注意がいきがちですが、スマートフォンやタブレットからのアクセスも無視できません。スマートフォンの普及によって、アクセスの多くをスマートフォンが占める場合もあるのです。スマートフォンは通勤の移動時間や隙間時間に気軽に操作することができるので、その分サイトへのアクセス機会も増えます。そのため、パソコンだけではなく、スマートフォンやタブレットからでも見やすいサイトを作る必要があり、サイトを構築するうえで重要です。そこで便利なのが、デバイスに合わせてサイズやレイアウトの最適化をしてくれるレスポンシブ対応です。
レスポンシブ対応は、テーマの選択やプラグイン、テキストエディタによって簡単に導入することが可能です。しかし、ネットで検索すると英語での説明が多くなります。専門用語も多いので、わからない単語も出てきます。そんなときは、英語から日本語に変換してあるサービスを利用するといいでしょう。内容をきちんと理解したうえで、安心してレスポンシブ対応を導入することができます。




コメントを残す