
Webページをアピールする方法の1つが、アイキャッチ画像です。アイキャッチ画像を有効的に使うことで、記事のイメージができたり、ユーザーの期待感を高めたりすることができます。WordPressにおいても、デフォルトでアイキャッチ画像の設定ができるようになっています。同じように記事に挿入できる画像にサムネイル画像がありますが、この2つの違いがよくわからない人もいるでしょう。そこで、この記事ではアイキャッチ画像の設定方法や注意点、サムネイル画像との違いについて説明します。
目次
アイキャッチ画像とはなに?

アイキャッチ画像とは、WordPressの投稿画面においてユーザーの興味を引きつける役割を持つ画像です。また、記事内容を視覚的にイメージできる働きもあります。そのため、アイキャッチ画像の設定はアクセス数を増やすためにも重要です。WordPressでは、2009年リリースのバージョン2.9から登場した機能です。当初は「投稿サムネイル(Post Thumbnail)」という名称でしたが、「アイキャッチ画像(Featured Image)」へと変わりました。このアイキャッチ画像に使われている画像は、サムネイル画像にも使われます。記事のはじめに大きく表示されるだけではなく、サムネイル画像として小さく表示されるので、画像の設定には注意が必要です。
画像には、フリー素材なども利用できます。著作権や肖像権などの問題で、自分で写真を用意できない人も多いでしょう。自分の写真を載せたくない人もいるかもしれません。そんなときに、フリー素材を使用すれば、簡単におしゃれなWebページを作成することができます。なかには、無料であるにも関わらず、クオリティの高い画像もあります。多くの画像があると、どんな画像をアイキャッチ画像にすればいいのか迷うこともあるでしょう。アイキャッチ画像としては、名前の通りの目を引く画像が必ずしも効果的であるとは限りません。
派手な画像であれば目立ちはしますが、記事内容に合っていないと、ユーザーが離脱する可能性が高くなります。ユーザーは、「目的の情報があるか」「面白そうか」を素早くスクロールして判断します。たとえ、アイキャッチ画像で手を止めたとしても内容が思ったものと違えば、読んでもらえません。Webページの滞在時間を短くすることとなり、これはSEO対策の観点からみてもよくありません。結果的に、Webページのアクセスが減ることにもつながるので、設定するアイキャッチ画像は、記事の内容にあった魅力的な画像にしましょう。
サムネイル画像とはどう違う?
WordPressにはアイキャッチ画像と同じく投稿画面で設定できる画像に、サムネイル画像があります。サムネイル(Thumb nail)は日本語にすると親指の爪を意味し、縮小した画像のことを指します。アイキャッチ画像との大きな違いは、画像のサイズです。サムネイル画像は、アイキャッチ画像がそのまま縮小された画像になります。Webページのサイドバーなどに小さな画像とともに記事ランキングなどが表示されていますよね。この画像が、サムネイル画像です。サイズが大きいまま投稿すると、読み込みに時間がかかったり、サーバーに負荷がかかったりする可能性があります。こういった事態を回避するために、容量を抑えたサムネイルが使われているのです。
サイズが小さく、本来の画像よりも画質が低下するので、同じ画像を設定する場合は、サムネイル画像の見え方を確認することが大切です。アイキャッチ画像はサムネイル画像となることも考えて、記事の内容に合った見やすい画像を設定するようにしましょう。
アイキャッチ画像のメリット

アイキャッチ画像を設定することにより、Webページの回遊率向上に大きな効果があります。その1つが、記事を読む前にユーザーが内容をイメージできることです。記事に関連性の高いアイキャッチ画像を設定しておけば、どんなことが書かれているのか判断できるので、ユーザーからもわかりやすく、記事を読んでもらいやすくなるでしょう。また、読みたい記事を探すときに、アイキャッチ画像から探すことも可能です。読みたい記事を検索する方法もありますが、並べられているアイキャッチ画像から視覚的に選ぶこともできるのです。
例えば、スマートフォンの操作方法に関する記事を読みたいときに、スマートフォンを操作する画像がアイキャッチ画像に設定されていれば、ユーザーはその記事を検索することなく素早く見つけることができるでしょう。対して、同じ記事でもただ人が笑顔で写っている画像を設定すると、スマートフォンの操作方法を知りたいユーザーは気付かずに通り過ぎてしまうかもしれません。記事に関連性が高い画像を設定することは、ユーザーを目的の記事まで誘導することにもつながるのです。
さらに、アイキャッチ画像を設定するとユーザーの興味をそそることができます。名前の通り、目を引くことを目的として設定される画像なので、ユーザーに記事を読みたいと思わせることが可能です。また、目立つことでクリック率アップにつながります。目を引く色として代表的な赤をメインにした画像を使用したり、好感度の高い動物や赤ちゃんの画像を使用したりすると興味を引きます。さらに、GIFアニメーションも目を引くでしょう。人は動くものに目がいく傾向があるので、GIFアニメーションは目立つという点ではかなり有効でしょう。
SNSでシェアされたときにも、目立つアイキャッチ画像だと目につきやすくなります。SNSの利用者は日本国内においても非常に多く、情報の拡散スピードやその拡散範囲は驚くほどです。SNSのシェアは記事を多くの人に見てもらう強力なツールになると同時に、シェアされる記事の数も膨大になります。そのなかから、見つけてもらうために、目立つアイキャッチ画像の設定は重要になるのです。そして、アイキャッチ画像は記事全体の雰囲気作りにも役立ちます。文章だけの記事ばかりだと、ユーザーも飽きてしまいます。画像を適宜使用することで見やすい記事にすることができるでしょう。
アイキャッチ画像を設定する方法
アイキャッチ画像には多くのメリットがあるにも関わらず、設定方法はシンプルです。まず、アイキャッチ画像を設定するエリアを記事投稿画面に表示させる必要があります。デフォルトの状態では、アイキャッチ画像の設定エリアが表示されていない場合が多いのです。設定エリアを表示させるためには、投稿編集画面を開き、右上の「表示オプション」をクリックします。投稿画面のオプションリストが表示されたら「アイキャッチ画像」のチェックボックスにチェックを入れましょう。すると、投稿画面の右側に「アイキャッチ画像」の設定エリアが表示され、準備は完了です。
このエリアで、アイキャッチ画像の様々な設定を行います。「アイキャッチ画像を設定」をクリックし、画面追加画面に任意の画像をアップロードしましょう。アップロードができたら、画面右下の「アイキャッチ画像を設定」をクリックします。これで、設定した画像が記事に反映されるはずです。間違えた場合や画像を変更したい場合は、アイキャッチ画像の下にある「アイキャッチ画像を削除」というテキストリンクをクリックすると削除できます。そして、先ほどと同じ手順で画像をアップロードし直せば問題ありません。このように、順を追って設定をしていけばアイキャッチ画像は簡単に挿入することができます。
アイキャッチ画像のサイズ確認がしたい
アイキャッチ画像のサイズは、「メディア設定」画面から確認することが可能です。WordPressの管理画面の左メニューから「設定」を選択し「メディア」をクリックします。すると、「メディア設定」の画面が開きます。この画面では画像サイズについて表示されて、「サムネイルサイズ」「中サイズ」「大サイズ」3つが確認できます。このなかの1番上にある「サムネイルのサイズ」がアイキャッチ画像のサイズです。デフォルトの状態では、サムネイルのサイズは150×150ピクセルになっていいます。
アイキャッチ画像のサイズが、「サムネイルのサイズ」と表示されているため、アイキャッチ画像のサイズ変更がどこでできるのかがわからないという人も多いようです。アイキャッチのサイズを確認する場合は、メディア設定の「サムネイルのサイズ」となることを頭に入れておきましょう。
アイキャッチ画像をサイズ変更する

前の段落で説明したとおり、アイキャッチ画像のサイズは「サムネイルサイズ」で決定します。そのため、「サムネイルサイズ」を変更することでアイキャッチ画像の変更が可能です。変更したい幅と高さを入力し、「変更を保存」をクリックしましょう。ただし、入力した縦横比がオリジナル画像と異なる場合は、切り取られる形でアイキャッチ画像が作成されてしまいます。オリジナル画像の縦横比を維持したままアイキャッチ画像を作りたい場合は、「サムネイルサイズ」の下にある「サムネイルを実寸法にトリミングする」のチェックボックスにチェックを入れましょう。これで、実寸方にトリミングした状態で表示されるようになります。
ここで注意したいのが、過去の記事のアイキャッチ画像です。メディア設定で画像サイズを変更した場合、今までのアイキャッチ画像も全て連動して変更されるわけではありません。そのため、過去に作ったアイキャッチ画像は作り直す必要があるのです。記事数が多く、たくさんのアイキャッチ画像のサイズ変更が必要な場合は、プラグインを使って一括変更することもできます。また、プラグインを導入することで画像の挿入場所を変更したり、レイアウトに合わせてカスタマイズすることも簡単です。
アイキャッチ画像を好きな場所に表示する方法

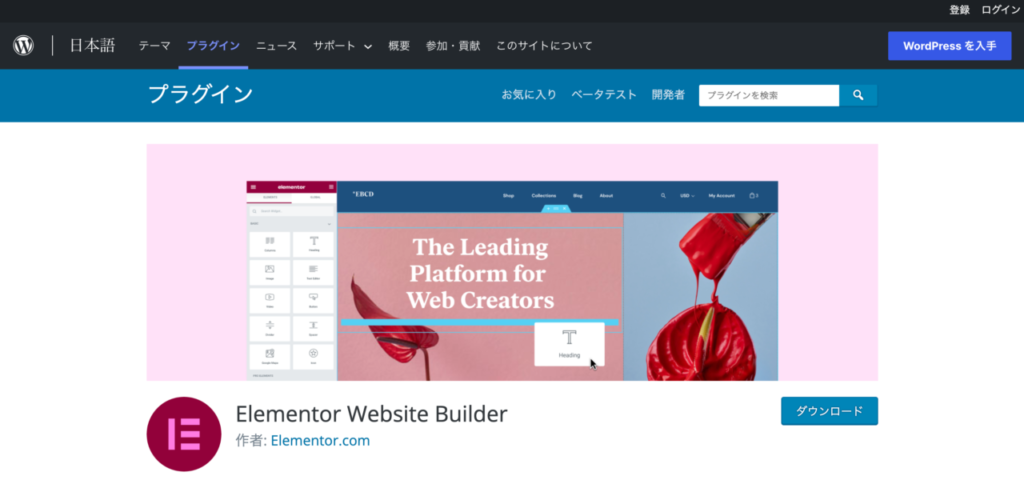
アイキャッチ画像を好きな場所に表示させるには、「Elementor」というプラグインを導入する方法があります。「Elementor」を使用すれば、ドラッグ&ドロップで好きな場所に画像を挿入することが可能です。複雑なコードを記述する必要がないので、コーディングの知識がない初心者でも簡単に操作できることが大きな魅力です。「Elementor」は、「プラグイン」の「新規追加」から検索してインストールできます。そして、有効化しましょう。続いて、固定ページに設定する場合は固定ページの作成が必要です。作成するには、管理画面の「固定ページ」から「新規追加」をクリックします。そして、タイトルを入力し、テンプレートの下にある「Elementor 全幅」を選択しましょう。選択したら、「Elementorで編集」をクリックして、編集画面に移ります。
「新しいセクションの追加」から「構造を選択」で好きなレイアウトを選びます。そして、ドラッグ&ドロップで好きなエレメントを任意の場所に配置しましょう。すると、画面の左側が編集画面に変わるので、画像エレメントをクリックして、好きな画像を設定することができます。また、エレメントを削除したい場合は、削除したいエレメントにカーソルを合わせ、「×」ボタンを押すことで削除が可能です。配置が完了したら、「更新」ボタンを押しましょう。これで、好きな場所に画像が配置されているでしょう。
アイキャッチ画像を作成する際の注意点
アイキャッチ画像を作成するときには、画像について細心の注意を払わなければなりません。利用する画像は自社で撮影したものなど著作権を有しているものを利用しましょう。他の人や団体などの作品を勝手に使わないようにする必要があります。また、自社撮影の画像であっても、他社のキャラクターや著名人が写っている場合には許諾を得てから使うことが原則です。勝手に使用すると、著作権や肖像権の侵害にあたる可能性があります。フリー素材も使用することができますが、こちらも商用利用の場合は特に著作権や利用許諾について確認するほうがいいでしょう。問題ないようであれば、使用することができます。
思わぬトラブルにあわないためにも、アイキャッチ画像の使用について著作権も含めてきちんと理解し、Webページを運営していくようにしましょう。
まとめ
アイキャッチ画像を設定することで、見込み客などユーザーの目を引くことができ、クリック率アップやサイトの滞在時間が長くなることが見込めます。ユーザーにとって見やすいWebページを作ることは、SEO対策にもつながるのです。WordPressではデフォルトでアイキャッチ画像を設定できる機能がついています。しかし、好きな場所にアイキャッチ画像を設置したい場合はプラグインを導入すると便利でしょう。「Elementor」では、コードを記述する必要がないので、専門的な知識がなくてもドラッグ&ドロップで簡単に好きな場所にアイキャッチ画像を配置することができます。自由に配置できるので、Webページをさらに見やすくおしゃれにすることができるでしょう。




コメントを残す