
WordPressには、固定ページや投稿ページなどがあり、それぞれのページを構成するファイルを読み込むことで、表示される仕組みになっています。それぞれが独立しているため、固定ページには固定ページのテンプレートがあり、投稿ページには投稿ページのテンプレートがあるのです。しかし、固定ページのテンプレートを作成したことがないという人も多いかもしれません。そもそも固定ページのテンプレートとは何かということとテンプレートの作成方法を一緒に説明していきます。
固定ページテンプレートとは?

固定ページテンプレートとは、WordPressで作成した固定ページを表示させるテンプレートのことです。WordPressでは、固定ページごとに文字や画像データを保持しています。そのため、実際のページが表示されるときに「どんなデザインやレイアウトで表示するか」は固定ページテンプレートで管理されているのです。WordPressのテーマは、固定ページを表示させるときに「page-スラッグ名.php」を読み込みにいきます。もしこのファイルが無ければ「page-ID.php」を読み込もうとします。さらに、これも無ければ「page.php」を読み込んで表示させるという仕組みです。固定ページから新規で記事を投稿する場合、はじめは「page.php」がデフォルトのテンプレートになっています。
このテンプレートを編集することで、固定ページテンプレートの作成が可能です。そして、それぞれの固定ページごとにデザインを変更することができます。固定ページは、カテゴリーなどに属さない独立したページのことです。そのままの状態だと、トップページとのつながりもありません。具体的には、お問い合わせフォームや会社概要などブログ記事以外に使用するページになります。お問い合わせフォームのデザインを変えてわかりやすく表示させることも可能です。
また、違うデザインで目立つようにランディングページを作りたいという場合も固定ページのテンプレートが役立ちます。一部の固定ページだけ画像のレイアウトを変更したい場合や、カラムの数を変更して表示させたい場合などにも便利な機能です。固定ページテンプレートは、上手に活用することでサイトをより見やすく、魅力的にしてくれます。固定ページのデザインを変更したことがない人も挑戦してみるといいでしょう。
固定ページテンプレートを作成する方法は?

一般的な固定ページの作成方法は、コードを自分で入力する方法です。ここでは、固定ページにサイドバーを表示しないテンプレートを作成する方法について説明していきます。まず、テーマフォルダのなかにある「page.php」を「page-nosidebar.php」など、違う名前のファイルにコピーします。そして、コピーしたファイルはテーマフォルダのすぐ下に置き、ファイルには「Template Name : page-nosidebar」と入力しましょう。次に、「get_sidebar();」という文字列を探し、その文字列の前に「//」を入力します。すると、下記のようなコードになります。
<?php
/**
* Template Name: page-nosidebar
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that
* other "pages" on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php // get_sidebar(); ?>
<?php get_footer(); ?>このようなコードになったら、固定ページのテンプレートを適応させましょう。適応させるには、「固定ページ」から「新規固定ページを追加」を表示させます。そして、画面の右の「固定ページの属性」エリアにある「テンプレート」を任意で変更すれば、固定ページのテンプレートが完成します。今回は、「page-nosidebar.php」のテンプレートファイルなので、「page-nosidebar」というテンプレート選択しましょう。これで、テンプレートが固定ページに適用されます。コードの入力はシンプルなものですが、コードの記述に不慣れな人には難しいでしょう。コードの入力を誤ると、ページが真っ白になったり動かなくなったりするリスクがあります。
この方法は、ある程度のサイト構築の知識がある人に適しています。ほかにも、カスタマイズして固定ページにコメントを表示させることも可能です。ただし、コードを入力してテンプレートを作成する場合は、必ずバックアップをとってから作業をはじめるようにしましょう。
もっと簡単に固定ページテンプレートを作成するには?
上記の方法で固定ページテンプレートを作成するには、プラグラミングの知識がないと難しいでしょう。また、カラムの変更やランディングページの作成をしたいという場合は、また異なったコードの記述が必要になります。そのため、初心者にとってはあまり現実的な方法ではありません。慣れないコーディングをすることで、サイトが停止してしまう恐れがあります。また、コピペでコードの記述をしているとカスタマイズすることができません。専門知識を持たない人でも簡単に固定ページテンプレートを作成できる方法に、プラグインを利用する方法があります。
また、プログラミングに慣れている人でもコーディングには時間や手間がかかります。時間の短縮にもなるので、固定ページテンプレート作成にプラグインを利用してみましょう。
Elementor の固定ページ作成方法

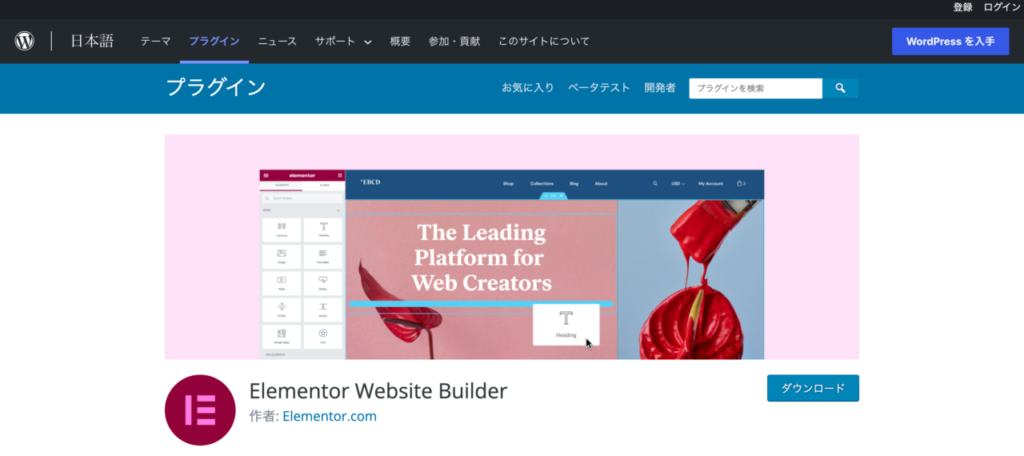
固定ページを作成するのに便利なプラグインが「Elementor」です。「Elementor」は、無料で使えるWordPressのページビルダープラグインになります。「Elementor」の大きな特徴は、ドラッグ&ドロップで固定ページが作れることです。画像やテキストも好きな場所に配置することができます。カラムの幅もドラッグして好きな幅に調整が可能です。HTMLやCSSのコードをコピーして使っている人は、カスタマイズしようとしても思うようにいかない場合もあるでしょう。「Elementor」は、そんな人にぴったりのプラグインです。
「Elementor」で固定ページを作成するには、まずインストールが必要です。インストール方法には公式サイトから行うものと、WordPressのダッシュボードから行うものがあります。公式サイトからインストールするには、WordPressの公式ダウンロードサイト「WORDPRESS.ORG」にアクセスし、「Elementor」を検索します。「Elementor」のダウンロードページにアクセスしたら、「Download」ボタンを押してファイルを解凍し、保存しましょう。そして、FTPクライアントを起動させます。「wp」内の「 wp-content 」から「plugins」フォルダ内まで移動しましょう。そこで、「elementor」のフォルダにカーソルを合わせて右クリックし、「アップロード」をクリックします。
続いて、管理画面の「プラグイン」から「インストール済みプラグイン」を選択してプラグインの一覧を表示させます。そのなかにある「Elementor」の「有効化」をクリックしましょう。これで、インストールは完了です。WordPressのダッシュボードからインストールする方法については、まず管理画面から「プラグイン」を選択し、「新規追加」をクリックします。「プラグインのインストール」という画面が表示させるので、検索窓に「Elementor」と入力し、「プラグインの検索」をクリックします。すると、プラグインの検索結果が表示されるので「Elementor」の「いますぐインストール」を選択しましょう。インストールが完了したら、「プラグインを有効化」をクリックします。
これで、「Elementor」が使用できるはずです。インストールが完了したら、「Elementor」で固定ページの作成に移りますが、その前に「Elementor」の基本設定を確認します。「Elementor」の「設定」から確認が可能です。デフォルトのままでも問題ありませんが、必要に応じて「コンテンツ幅」などの設定を行いましょう。続いて、Elementorで作成するページを用意することが必要です。WordPressのダッシュボードから「固定ページ」を選択し、「新規追加」をクリックします。そして、「記事のタイトル」「パーマリンク」「テンプレート」を設定し、「下書きとして保存」をクリックしましょう。そして、テンプレートの選択をします。
よく使用されるテンプレートは、「デフォルトテンプレート」や「Elementor Full Width」、「Elementor Canvas」です。サイトバーやヘッダー、フッターの有無が、それぞれで異なるので、用途に合わせて選択しましょう。ちなみに、「デフォルトテンプレート」では、サイドバーとタイトル表示、ヘッダー、フッターがあります。「Elementor Full Width」には、タイトル表示とヘッダー、フッターはありますが、サイドバーはありません。そして、「Elementor Canvas」は、サイドバーやタイトル、ヘッダー、フッターがないので、ランディングページに向いているテンプレートです。テンプレートを選択したら、「下書きとして保存」をクリックして「Elementorで編集」を開きましょう。
編集画面の右に並ぶ2つのアイコンの中で、「+」記号のついた赤い丸をクリックすると新しいセクションを作ることができます。任意のセクションを選んで、画面左にあるウィジェットから好きなものをドラッグ&ドロップで移動し、作成していきましょう。例えば、「画像」のエレメントを選択して配置したとします。すると、画面の左側が「Elementor」から「画像を編集」に切り替わります。ここで、画像を選択したり、サイズを調整したりできるのです。また、エレメントを削除したいときには、そのエレメントにカーソルを合わせて「×」をクリックします。編集アイコンを使うことで、エレメントの削除や複製もできるのです。
配置が完了したら、「Elementor」の下にある「更新」ボタンをクリックします。これで、固定ページが作成できていることでしょう。また、更新せずにプレビュー表示をさせたいときは、「更新」ボタンの隣にある「目」のアイコンをクリックします。最後に、編集を終了したら画面左上の「三」を開いて「ダッシュボードに戻る」ボタンをクリックします。このように、「Elementor」を使用すれば、初心者でも簡単に固定ページを作成することができます。基本的な操作は、ドラッグ&ドロップです。直感的に操作ができるので、コーディングの知識がなくても自由にカスタマイズすることができるでしょう。
編集画面の「新しいセクションの追加」の隣にある「テンプレートを追加」では、たくさんのテンプレートのなかからデフォルトのテーマを選ぶことも可能です。「PRO」と表示があるものは有料ですが、無料のテンプレートでもハイクオリティなものが用意されています。テンプレートを使用したとしても、変わるのは固定ページのみなので全体のテーマには影響しません。固定ページのデザインを簡単に変更したい場合に、テンプレートは便利です。
テンプレートを選択した場合は、それぞれのセクションをクリックして編集することができます。コンテンツタブでテキストや画像の編集、スタイルタブや詳細タブでアニメーションやサイズ、余白などの編集が可能です。また、「Elementor」はレスポンシブ対応です。レスポンシブ対応とは、PCやスマートフォンなど異なる画面サイズであっても、デバイスによってページのレイアウトなどを調整して表示させる機能のことです。「Elementor」は、PCやスマートフォンに加えてタブレットにも対応しています。スマートフォンやタブレット用にページを作成する必要がないので効率的です。
それぞれの画面は「PC」のアイコンをクリックするとプレビュー画面が確認できます。「デスクトップ」「タグレット」「モバイル」のプレビューがリアルタイムで見られるので、確認しながら作業を進めていくことも可能です。
まとめ
WordPressでは、固定ページテンプレートを作成することで、固定ページ毎でデザインやレイアウトを変更することができます。固定ページテンプレートを作る基本的な方法は、テーマファイルを編集する方法です。コーディングの必要があるので、サイト構築の知識がある場合は、さまざまなカスタマイズもしやすいでしょう。しかし、プログラミングの知識がないと、この方法は難しくなります。コピペでコードを記述したとしても応用がききません。専門知識がなくても簡単に固定ページテンプレートを作る方法に、プラグインを利用する方法があります。
プラグインを使えば、複雑なコードの記述をしなくても直感的に操作して固定ページテンプレートを作ることが可能です。プラグインによっては、レスポンシブ対応になっていてPCやスマートフォン用に新たに記事を作成しなくてもいい仕様になっているものがあります。プラグインを使えば、手間も時間もかけずに自由な固定ページテンプレートの作成が可能です。




コメントを残す