
ランディングページはさまざまな要素から構成されます。商品やサービスに関連する情報を提供するページの場合、ポイントになるのは料金表です。価格構成がわかりやすく、購買意欲を高める工夫が必要です。WordPressサイトによるランディングページを担当している人なら、料金表をどのように設置すれば良いのか気になるところでしょう。この記事ではCVRを上げるためのステップや、ランディングページに料金表を設置するプラグインなどをわかりやすく紹介していきます。
目次
【ステップ】1.心理学的裏づけのレイアウト

一般的に「ランディングページ」とは、単独の商品やサービスに絞って、その売上を目的としたシングルページで構成されたサイトを指します。このような、ランディングページに料金表を設置する際には、心理学的裏づけに基づいたレイアウトが必要です。ユーザーが料金表を確認しながら、無料トライアルのボタンをクリックしやすいようなデザインにします。訴求するポイントは主に2つあります。1つ目は「価格アンカリング」です。これは、商品やサービスの価格を低く抑えて提示しておくことです。
多くの人は、価格だけを提示されると高いと感じる傾向にあります。詳細な内容を知れば、コストパフォーマンスの高さに気がつくはずですが、その前に価格自体に反応してしまうのです。そのため、ユーザーの離脱率を低くするには、低価格を提示しておく必要があります。2つ目は「希少性」です。ユーザーに購買の決断を促すためには、希少性を強調することは効果的です。たとえば、サービスタイムを設定して時間制限を加えたり、在庫が少なくなっていることを示したりしましょう。サイトから離脱する前に、ユーザーの決断を後押しできる可能性が高くなります。
【ステップ】2.理解しやすさ
ユーザーにとって理解しやすいビジュアルイメージにすることは、ランディングページに料金表を設置する際に不可欠の条件です。サイト運営者側にしてみれば、より多くの情報を提供するほうが、ユーザーの決断に有益であると考えがちです。一方で、ユーザーの立場では、あまりにも情報が多すぎると、かえって判断が難しくなっていくという傾向がみられます。たとえば、ある商品についての料金表には3つのグレードがあり、サービス内容によって価格差が付けられているとします。
この場合、それぞれのグレードについて、すべての相違点を列記してしまうと、情報が多すぎてわかりにくく感じられる場合もあるのです。判断に迷ったユーザーは、最悪の場合、サイトから離脱してしまうことも考えられます。ユーザーの購買判断を促すには、信頼感を得るために必要最低限の情報を、シンプルに提示することが有効なのです。また、価格表から注意をそらしてしまうような、余分なナビや理解しにくい機能などは取り除いたほうが賢明でしょう。
【ステップ】3.価格構成の明示
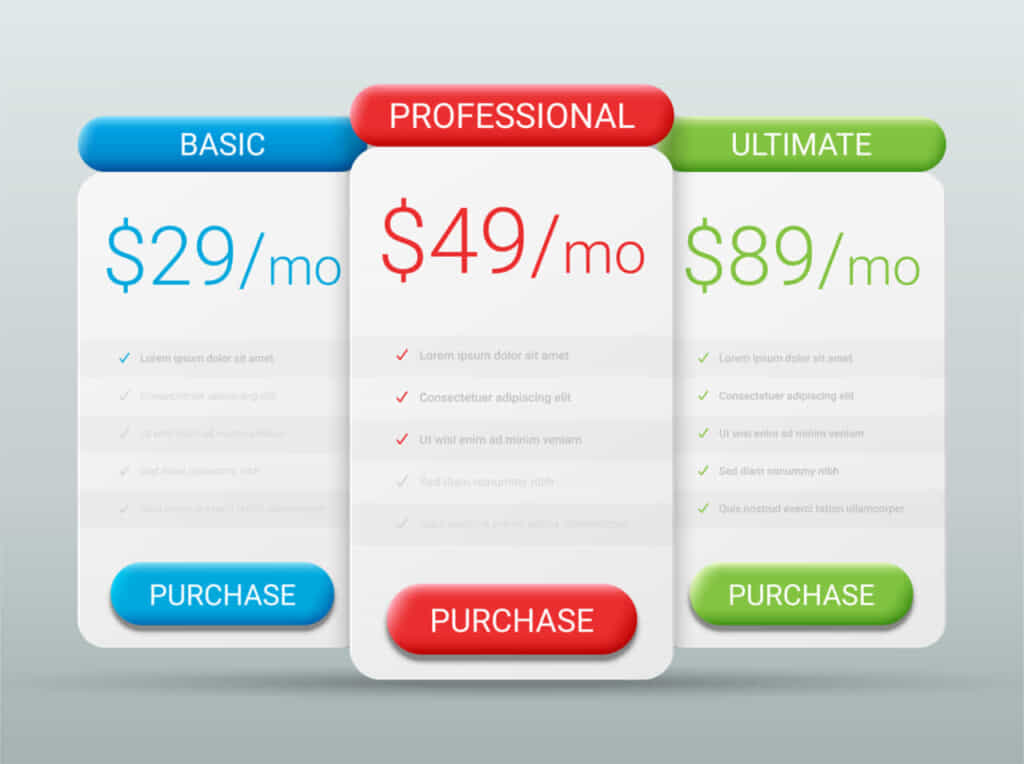
料金表のグレードについて、どのような順番で表示させるかについても注意を払う必要があります。ランディングページに料金表を設置する際には、以下のような2つのポイントが重要です。1つ目は、最も高額なプラン、推奨プラン、最もリーズナブルなプランのバリエーションを提示することです。バリエーションの提示数は3~4つ程度がよいでしょう。それ以上になると、選択に迷いが出てしまいます。2つ目は、価格順に左から順番に並べておくことです。専門家からは、もっとも左側に最高額のプランを示したほうが売上向上に効果的であると指摘されています。人の視線は左から右に、また上から下に移っていくといわれています。これはウェブページに限らず、グラフィックデザインの基本です。このような視線の自然な流れに逆らわないように、要素を配置するわけです。
【ステップ】4.推奨プランを色とサイズで目立たせる

推奨プランについては、強調しておくことで売上向上に効果があるといわれています。ランディングページに料金表を設置する際には、推奨プランを色とサイズで目立たせましょう。たとえば、ページの背景色が白の場合、価格表全体の色も白にしておいて、推奨プランの部分だけ色を変えて目立たせます。このとき、強調色のトーンは抑えめにしましょう。原色に近いトーンの強い色のほうが目立たせるという意味では効果的ですが、ユーザーに押し付けるようなイメージを与える可能性があります。プランの選択権はあくまでユーザーにあるので、推奨プランであることが一見して分かる程度のトーンにしておいたほうが無難でしょう。
その他のデザイン手法としては、文字で強調する方法もあります。推奨プランのフォントだけボールドにすると、視線が誘引されます。また、フォントのサイズを変える方法も有効です。このとき、注意すべきなのは同種のフォントを使うということです。文字のインパクトがあるからといって、違う種類のフォントを使うと、サイトの統一感が損なわれるので注意しましょう。たとえば、Arialフォントであれば、Arial Regularを基本とすると、Arial Boldであれば太字になります。
また、Arial Bold Italicであれば、太字かつ斜字体化になるため、さらに強調された文字になります。無料トライアルや推奨プランの購入へ誘引することが目的であれば、そのリンクボタンを強調するのも効果的です。ボタンに着色する場合には、文字は黒などの色のついたラインではなく、背景色と同色にすると現代的な印象を与えるデザインになります。たとえば、背景色が白であれば、文字は白抜きにするのです。
【ステップ】5.コンバージョンブースト機能

ランディングページに料金表を設置する際には、コンバージョン率を向上させる工夫も盛り込んでおきましょう。ランディングページの目標が商品の購入の場合、アクセス数のどれくらいの割合が購入ボタンを押したかで、サイトの効果を考えます。このとき、購入ボタンが押された数が「コンバージョン(Conversion)数」で、その数をアクセス数で割ったものを「コンバージョン率(Conversion Rate, CVR)」と呼ぶのです。CVRを上げるためには、大きく3つのポイントがあります。1つ目は、無料オプションを提供することです。
無料であることは、価格に対しての抵抗感をなくします。ただし、無料で提供してしまうと、製品やサービスに対しての正当な評価を阻害する可能性があります。2つ目は、ユーザーが柔軟に選ぶことができて、カスタマイズできるプランを提供することです。商品やサービスを提供する側が決めるのではなく、選ぶ側のユーザーが自主的に選べるような仕組みを実装しておく必要があります。たとえば、価格表に月額と年額を比較する「セレクタ」とサービスの量や質を変えながら比較できる「スライドスケール」を設置する方法があります。
この仕組によって、ユーザーは自分の求めるサービスレベルとその価格をインタラクティブに比較することができるのです。3つ目は、価格表と同時にFAQを設置しておくことです。無料トライアルに応募する場合でも、カードなどの支払情報を要求されると、ユーザーの心配は尽きません。無料期間がどのくらい続くのか、請求はどのように発生するのかなどを知りたくなるはずです。そのような疑問に簡潔に答えるために、1問1答式のFAQを備えておくことは有効といえます。また、販売担当者やサポートに連絡する方法として、メールアドレスの掲載やライブチャットの実装という方法もあります。
【おすすめプラグイン】1.Elementor

WordPress用のページビルダー系プラグインであるElementorは、効率良くランディングページを作成する際に役に立ちます。数あるページビルダーの中でも、ハイエンドのページデザインと高度な機能に特徴のあるプラグインだからです。レスポンスの良い高速な使用感も魅力で、ドラッグ&ドロップによるページ編集が可能となっています。実際にブラウザで表示するレイアウトを確認しながらの即時ライブ編集、ページロードの速さなども人気のポイントです。インストール・有効化すると、管理画面(ダッシュボード)の左コラムには、Elementorで作成する際に適用される全体的な設定をコントロールする「Elementor」アイコンが表示されます。
ここをクリックすると「一般」「スタイル」「詳細」のタブが表示され、詳細なカスタマイズができるのです。たとえば、一般タブでは、デフォルトのカラーやフォントについて、Elementorとテーマのどちらを優先するかを選べます。スタイルタブでは、コンテンツの幅やウィジェット間のスペース、また、タブレットやモバイルデバイスで表示するときのブレークポイントが設定できます。ブレークポイントとは、レスポンシブデザインを採用したウェブサイトで、異なるデバイスでの「表示の切り替え点」のことです。Elementorではピクセル単位で指定可能です。
一方で、ページごとの編集を行う場合は、インストール・有効化後に通常の編集画面に表示される「Elementorで編集」ボタンをクリックして、専用の編集画面に入ります。編集画面は、「編集要素」ボックスが並ぶ左側のコラムと、そのボックスをドラッグ&ドロップで落とし込んでいく右側のレイアウト画面の2つのエリアで構成されています。「編集要素」ボックスには、ランディングページの作成に必要なアイテムが用意されているのです。たとえば、動画ボックスをドラッグ&ドロップすると、右ページにはサンプル動画のエリアが生成され、左コラムは動画編集画面に変わります。あらかじめメディアライブラリにアップロードしておいた動画を選択すれば、動画の挿入が完了です。
【おすすめプラグイン】2.Essential Addon
Elementorは豊富なアドオンが利用できることでも有名です。一般的に「アドオン add-on」とは、あるプログラムに対して機能を追加するプログラムを意味します。ここで紹介するEssential Addonは、Elementorに57個以上のクリエイティブな「要素」を付加するアドオンです。Essential Addonの要素リストには、魅力的なランディングページを作るために使えるさまざまなウィジェットが並んでいます。
マウスオーバーしたときの購入ボタンのアニメーションや色を選べる「Creative button」要素は、コンバージョン率をアップしてくれるでしょう。また、「Contact Form 7」要素は、同名のメールフォームをポップなデザインにカスタマイズできるため、問い合わせのハードルを下げてくれる可能性があります。ランディングページの料金表に関しては「PrincingTable」要素を使えば、テンプレートを選ぶだけでスマートなデザインの料金表が簡単に実装できるのです。なお、Essential Addonを動作させるには、Elementorの本体をインストール・有効化しておく必要があります。
【おすすめプラグイン】3.Shortcodes Ultimate
無料で使えるランディングページ向きの軽量・高機能なプラグインなら、Shortcodes Ultimateはおすすめできます。主な特徴は、ビジュアルモードでもテキストモードでも使えるショートコード機能を持っている点です。ショートコードとは、コーディングを簡略化するために、本来のコードを短縮されたコードに置き換える仕組みです。ショートコードを使うとコードの表記がシンプルにできます。Shortcodes Ultimateを活用すれば、ある程度コーディングのスキルのある人であれば、ランディングページに必要な要素の作り込みが効率よく行えます。
【おすすめプラグイン】4.WPBakery

WPBakeryは、ビジュアルな編集画面で人気のある有料プラグインVisual Composerのアップデートバージョンです。視覚的な操作が可能な点はElementorと共通する部分がありますが、専用の画面はなくWordPressの編集画面をそのまま利用しています。そのため、新しいインターフェースに戸惑うことがなく、初心者から上級者まで使いやすいページビルダーといえるでしょう。40個を超える「要素」がContent、Social、Structure、WordPress Widgetの4つのカテゴリーに分かれて搭載されているのです。
たとえば、画像の挿入のための要素として「シングル画像」「画像ギャラリー」「画層スライダー」などがすぐに使えます。ランディングページの料金表向けには「価格表」要素が用意されています。ページテンプレートの中にはランディングページもあるので、時間的余裕がないときにもクオリティの高いページが短時間で作成可能です。また、高機能とデザイン性のバランスがとれているので、デザイナーにとっても使いやすいプラグインといえるでしょう。たとえば、上級者向けの機能として「スキンビルダー」があります。デザインオプションや要素のスタイルを編集することで、デザインを好みの状態に微調整ができるのです。
まとめ
WordPressでランディングページを作成するのであれば、豊富なプラグインを活用することができます。たとえば、ページビルダー系プラグインWPBakeryを使うのなら、ランディングページ自体をページテンプレートで作ることも可能で、料金表には「価格表」要素が使えるのです。また、ページのレイアウトなどにページビルダー系プラグインのElementorを使うのであれば、料金表はそのアドオンであるEssential Addonが使えます。アドオンに含まれるPrincingTable要素をドラッグ&ドロップで設置すれば、魅力的な料金表が比較的簡単に実装できるのです。




コメントを残す