
WordPressには、インストールしたり、簡単な設定をしたりするだけで機能を拡張できるプラグインがあります。プラグインの数は膨大で、フォーム設置やSEO強化、セキュリティ、SNSとの連携など追加できる機能はさまざまです。プラグインで追加できる機能の1つに、カスタムフィールドがあります。カスタムフィールドを利用すると、投稿画面から多くの情報を発信できるようになるのです。この記事では、カスタムフィールドの便利な使い方や設定方法について紹介します。
目次
カスタムフィールドってなに?

WordPressの投稿画面は、「タイトル」と「本文」が入力できるように作られています。逆にいうと、「タイトル」と「本文」しか入力することができません。そのため、不便なことも多いのです。たとえば、本を紹介するサイトであれば、「本のタイトル」「著者名」「出版社」「価格」「本の概要」などを入力することになるでしょう。このすべてを、投稿画面の本文欄に入力して体裁を整えるのには手間がかかります。もし、投稿画面に最初から「本のタイトル」「著者名」などの入力欄を設けることができれば、簡単に記事が作成できるようになります。
これを実現するのがカスタムフィールドです。投稿画面に本文以外の項目を追加して、入力できる情報を増やすのがカスタムフィールドの機能です。たとえば、紹介する物件の多い不動産サイト、商品の種類が多いアパレルショップサイトなどがカスタムフィールドを導入すれば、大幅な省力化が図れるでしょう。設置されたフォームを埋めていくだけで記事ができあがるので、複数のスタッフで記事を作成するような場合でも内容の統一性を保つことができます。また、カスタムフィールドを使えば、人気順に商品を並べ替えるようなことも可能になります。
カスタムフィールドの具体的な使い方
カスタムフィールドは、とても便利な機能です。テキストや画像、チェックボックスなどの項目を投稿画面に追加して、簡単に入力できるようになります。また、入力した情報は、各ページの好きな場所に定型的に表示させることができます。カスタムフィールドの設定方法を覚えて使いこなせるようになれば、手間をかけずに情報発信できるだけでなく、見た目にも完成度の高いサイトになるでしょう。カスタムフィールドで実際にどんなことができるのか、2つの例を挙げて紹介します。
便利な使用例1「画像を保存して表示する」
カスタムフィールドに入力できるのはテキストだけではありません。カスタムフィールドを設定すれば、投稿画面から画像を指定して保存することもできるようになります。商品画像のような場合は、サイズや表示位置を指定して定型的に表示させることが可能です。たとえば、数百点も商品があるようなショップサイトでは、画像のアップロードや管理には大きな手間がかかるでしょう。しかし、カスタムフィールドを導入すれば、画像も投稿画面から簡単に設定できるので、労力削減につながります。また、保存した画像はアイキャッチ画像として利用したり、記事タイトルの背景画像として利用したりすることもできますので、デザイン的にも多彩な表現が可能になります。
便利な使用例2「投稿ごとに追加情報をもたせる」
初期設定では、「タイトル」と「本文」しか入力できないWordPressの投稿画面ですが、カスタムフィールド機能を利用することで、投稿やページごとにさまざまな追加情報をもたせることが可能です。たとえば、不動産の賃貸物件を紹介するサイトであれば、投稿画面に「所在地」「最寄り駅」「家賃」「敷金・礼金」などを入力するフォームを設置できます。
飲食店のレビューを紹介するサイトの場合は、「場所」「料理の価格帯」「おすすめメニュー」「評価」などの項目があれば入力も簡単になるでしょう。また、会社のスタッフを紹介するページであれば、「特技」「趣味」「休日の過ごし方」などの項目を設ければ、人によって掲載する項目や体裁が違ってくることもなくなります。このように、自社のビジネスやWordPressの使い方に最適なカスタムフィールドを設定すれば、ページ作成の労力を大きく削減することができます。
カスタムフィールドの設定・表示方法(プラグインなし)

カスタムフィールドはプラグインを使わずに設定することもできます。まず、WordPressの管理画面にログインし、「投稿」メニューの「新規追加」をクリックして投稿画面を表示させます。右上にある「表示オプション」をクリックして「カスタムフィールド」にチェックを入れましょう。すると、「名前」と「値」の項目がカスタムフィールドに表示されますので、ここに必要な情報を入力します。たとえば、「名前」には「所在地」、「値」には「港区」のように入力します。
そのうえで「カスタムフィールドを追加」ボタンをクリックすると、投稿画面に「所在地」の項目が追加される手順です。一度カスタムフィールドに追加した「名前」は、次回からはプルダウンメニューで選択することができます。追加したカスタムフィールドは、WordPressテーマのテンプレートを編集してページに表示させることが可能です。カスタムフィールドに入力した「値」を単一記事ページに表示させたい場合はsingle.phpに、固定ページに表示させたい場合はpage.phpに「所在地 ); ?>」のソースを貼り込むと、所在地として入力した値が表示されるようになります。
「画像を保存して表示する」場合の例
プラグインを使わずに、カスタムフィールドを設定して画像の保存と表示をすることも可能です。上述と同じ手順で、投稿画面にカスタムフィールドを表示させます。カスタムフィールドの「名前」に任意の文字、たとえば「今日の一枚」と入力し、画像アップローダーを起動して掲載する画像をアップロードしましょう。この時点で、画像のリンクURLをコピーしておき、「値」欄に入力します。これで、カスタムフィールドの「値」としてアップロードした画像のパスが保存されます。単一記事ページに表示させたい場合はテーマのsingle.phpに、固定ページに表示させたい場合はpage.phpに「」のソースを貼り込みましょう。これで、「値」として入力したURLの画像が表示されるようになります。
プラグインを使ったカスタムフィールドの設定・表示方法
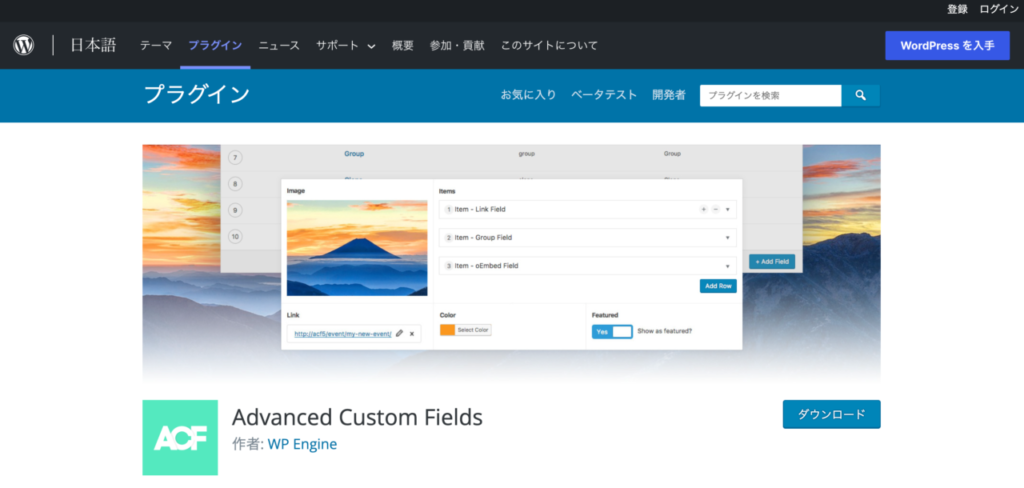
プラグインを使わずにカスタムフィールドを設定する方法には、自由にカスタマイズできるというメリットがあります。しかし、PHPファイルやCSSファイルをコーディングできるスキルがないと、少し難しいかもしれません。プラグインを利用すれば、スキルのない人でも比較的簡単にカスタムフィールドを設定できます。カスタムフィールドを設定するためのおすすめプラグインに「ACF(Advanced Custom Fields)」があります。ACFは、カスタムフィールドのデータやWordPressの投稿画面を制御してくれるプラグインです。
フィールドビルダ機能を使用すると、ボタンをクリックするだけで投稿画面に入力項目を追加することができます。「テキスト」「テキストフィールド」「ラジオボタン」「画像」など30種類以上のフィールドタイプが用意されており、選択するだけで簡単に入力項目を設置できます。直感的に操作できるので、Webに関するスキルがない人でも迷うことはないでしょう。また、カスタムフィールドの値をページに表示させるのも、プラグインを使わない場合よりも簡単にできます。テーマのテンプレートに指定のショートコードを貼り込めば、好きな場所に表示させることが可能です。何百万人ものユーザーがおり、情報も多いので安心して使用できるプラグインです。
まずはプラグインをインストール

プラグインACF(Advanced Custom Fields)をインストールするには、WordPressの管理画面にログインし、左カラムの「プラグイン」メニューの「新規追加」を選択します。「プラグインを追加」ページが表示されたら、「キーワード」右側の検索窓に「Advanced Custom Fields」と入力しましょう。いくつかのプラグインが表示されますので、Advanced Custom Fieldsの右上に表示されている、「今すぐインストール」をクリックします。
似たような名前のプラグインがいくつかありますので、間違わないように注意しましょう。インストールが完了すると「有効化」のボタンが表示されますので、このボタンをクリックすると、ACFが利用できるようになります。また、ACFをインストールする方法としては、WordPressのプラグインページから直接ダウンロードして、プラグインディレクトリにFTPでアップロードする方法もあります。
カスタムフィールドプラグイン ACF の使い方
ACFをインストールして有効化すると、WordPress管理画面の左カラムに「カスタムフィールド」メニューが表示されているのを確認できるでしょう。新しいカスタムフィールドを作成する際は、このメニューの「新規追加」をクリックして「フィールドグループを新規追加」ページを表示させます。ページが表示されたら、まずタイトル入力欄に任意のタイトルを入力し、「+フィールドを追加」ボタンをクリックしましょう。すると、フィールドグループを設定するための入力欄が表示されます。
いくつもの入力欄が並んでいますが、このなかで入力が必須なのは「フィールドラベル」「フィールド名」「フィールドタイプ」の3つです。フィールドラベルとは、投稿画面に表示されるフィールドの名前です。後で何の項目だったかまぎらわしくならないように、わかりやすくてシンプルな名前をつけましょう。フィールド名は、フィールドの値をページに出力して表示させる際に使用するものです。ソース上で使用するので、半角英数字で入力する必要があります。
フィールドタイプは、どんな種類の項目なのかを指定するものです。「テキスト」「URL」「画像」「チェックボックス」「ラジオボタン」などから選択できますので、設置したい項目に合わせて最適なものを選択します。以上で、設定に必須な入力は終了です。これ以外にも、「説明」「必須か?」「デフォルト値」などの入力欄が並んでいますが、必要に応じて設定しましょう。必要な入力が終わったら右上にある「公開」ボタンをクリックします。これで、カスタムフィールドの設定は完了です。投稿画面を表示させると、設定したカスタムフィールドが表示されているのを確認できます。
カスタムフィールドの値の登録
カスタムフィールドに登録する値は、ACFを使用した場合でも投稿または固定ページごとの入力になります。特定の記事を投稿する際に登録した値が、他のページに引き継がれるようなことはありません。たとえば、カスタムフィールドでフィールドラベルを「所在地」と設定した場合は、投稿画面に「所在地」として入力欄が表示されます。
この欄に入力したテキストがカスタムフィールドの値として登録される仕組みになっています。そのため、ここで「港区」と入力した場合に、港区と表示されるのは投稿画面で編集しているページのみです。プラグインACFを利用しても、各項目の入力はその都度行わなければなりませんが、投稿画面で値を登録するためのUIも分かりやすくできており、直感的に操作できるのでスムーズに作業を進めることができるでしょう。
カスタムフィールドの値の登録

ACFを使用して登録したカスタムフィールドの値をページに表示させる方法としては、「PHPのテンプレートを編集して表示させる」「ショートコードを利用して表示させる」の2つの方法があります。PHPのテンプレートを編集して表示させる場合には、プラグインを使わずにカスタムフィールドを設定する場合と同様に、テーマのテンプレートにソースを貼り込みます。
たとえば、単一記事ページに表示させたい場合はsingle.phpに、固定ページに表示させたい場合はpage.phpに「」のソースを貼り込む手順です。ショートコードを利用すると、もっと簡単に表示させることができます。[acf field=”field_name”] のショートコードを表示させたいテンプレートファイルに貼り込み、「field_name」の部分を作成したカスタムフィールドのフィールド名に差し替えると表示されます。また、[acf field=”field_name” post_id=”123″] のように、「post_id」で投稿IDを指定すれば、カスタムフィールドの値を表示するページを限定することも可能です。
まとめ
多くの物件を紹介する不動産サイトや数百点もの商品を掲載するショップサイトなどは、その管理に大変な手間がかかるでしょう。しかし、プラグインACFを使用すればページ作成を簡素化することができます。設置された入力欄に情報を入れ込んでいくだけなので、大事な情報の入力漏れもなくなるでしょう。CSSファイルで体裁を指定すれば、手間をかけずに完成度の高いWordPressサイトをつくることができます。
WordPressの魅力は、インストールするだけで簡単に機能拡張できるプラグインが充実していることです。プラグインをうまく使いこなせば、より売り上げにつながるサイトにできるでしょう。




コメントを残す